Providing complete HTML for a comment can be laborious. You can use a small subset of HTML codes to enhance the display of a comment in DDS. All these codes are available:
bold <b>Sample</b> Sample
underline <u>Sample</u> Sample
italics <i>Sample</i> Sample
font - The full range of the Font tag is available. Within a cell, make sure to remember to enclose the entire cell within double quotes. The font tag is used primarily for color; e.g. <Font color=red>Sample</font> Sample
center - Center text in a table cell or line with <center>Sample</center>
Sample
big - Make it a larger font with <big>Sample</big> Sample
small - Or make it smaller with <small>Sample</small> Sample
strike - And finally <strike>Sample</strike> to display Sample
For extra big or extra small, just use two tags: <big><big>Sample</big></big> Sample
blank - Use <br/> for a blank line and
paragraph - <p>Sample</p> for paragraph control.
table - An "easy" <table> feature is also available, with only minimal html coding required. In its simplest form a table appears between <table></table> tags. For example, this comment
[Declarer "S"]
{
<br/><Big><b>Results:</b> Board 1</big>
<table border="0" width="100%" bgcolor=pink>
Contract By Lead Points Score " " Declarer
1\NTX-2 S \C6 +300 100.00% * LyellCo
3\H-2 N \CA +100 78.57% " " PatriciD
1\NTX-1 S \C7 +100 78.57% " " FlorencL
1\NT-1 S \C2 +50 42.86% " " MariaRu
1\NT-1 S \C2 +50 42.86% " " "<big>IanMich</big>"
1\NT-1 S \C2 +50 42.86% " " Saul
1\NT-1 W \H2 -50 7.14% " " EvieHo
1\NT-1 E \D2 -50 7.14% " " Vonda
</table>
}
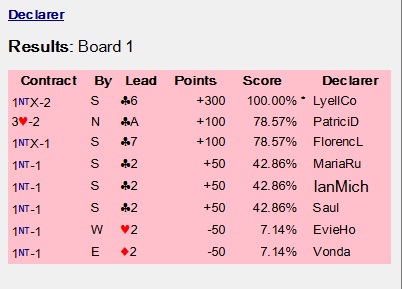
is displayed in DDS like this:

Note - The first line under <table> is considered the header line. All cells in the header are bold. Alignment for each cell on the header line is determined by the data i the second line of the table. See below.
Each cell in the table is separated by one of more spaces. If you want a space in a cell's field, enclose the cell in double-quotes; e.g. "Two Names".
If the contents of the cell is a number, or a percentage, it is right justified. Otherwise it is left justified.